한 컴퓨터에서 두 개의 프로젝트가 동작할 수 있도록 하고 싶었다.
기존 8081 말고 새로운 포트를 시작하는 방법은 간단하다!
npx react-native start --port=8082
(캐시 최적화를 하려면 뒤에 --reset-cache 이 문장을 붙여주면 된다.
npx react-native start --port=8082 --reset-cache
다만, 안드로이드/ ios를 시작할 때에도 port를 명시해주어야 한다.
그렇게 하지 않으면 열려있는 port= 8081에 연결되거나 새로 터미널이 열리면서 8081 포트가 실행되었다.
나의 경우 조금 시행착오를 겪었었는데,
첫 번째 당황!
1. npm run android / npm run ios를 하면 8081에 연결됨
2. npm run-android --port=8082 실행 안됨.
3. npx react-native run-android --port=8082 이렇게 하니까 8082에 연결되었다.
ios도 마찬가지! npx react-native run-ios --port=8082

emulator/ device에 8082로 실행 완료!
두 번째 당황!
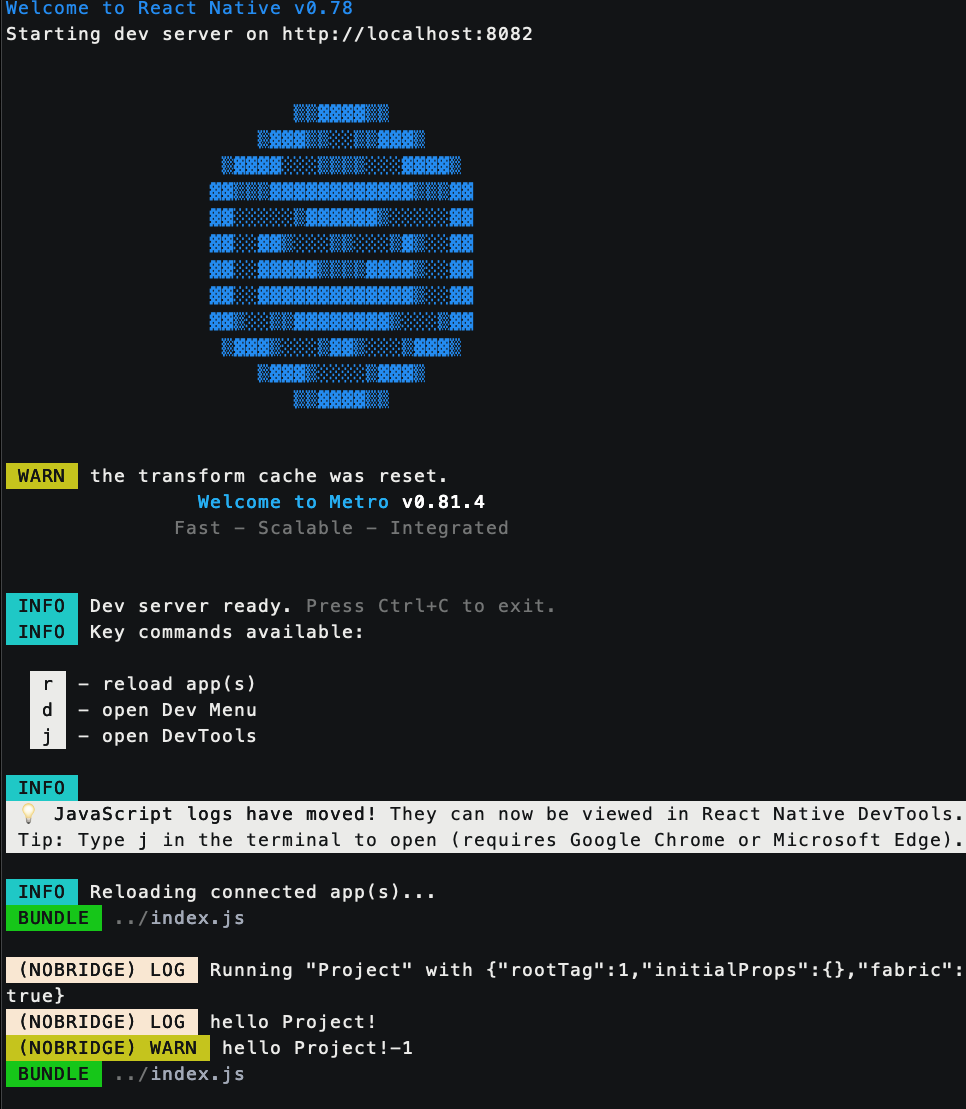
react-native 버전 0.78.1 빌드가 되었는데, console.log가 메트로에 찍히지 않았다.!
이전에 사용하던 버전은 0.72.3,
왼쪽 사진처럼 run on ios/ run on android 가 나와있었는데
이게 새 버전에는 안 보이길래... 처음에는 포트를 변경해서 그런 줄 알았다.


디자인도 다 실시간으로 변경되고 안드로이드 logcat에도 log가 찍히는데 메트로에만 안 찍히길래 궁금해서 찾아보니
버전이 올라가면서 없앤 거라고 하더라.
https://reactnative.dev/blog/2025/02/19/react-native-0.78#opt-in-for-javascript-logs-in-metro
React Native 0.78 - React 19 and more · React Native
Today we are excited to release React Native 0.78!
reactnative.dev
대신
npx react-native start --port=8082 --reset-cache --client-logs
이렇게 뒤에 --client-logs 붙여서 실행하면 이전처럼 로그가 찍혀서 보인다.
app.tsx 에 입력한 코드는 두 개
console.log('hello project!')
console.warn('hello project!-1') >> log만 안 나오는지, warn는 나오는지 확인차 해봤는데, 둘 다 안 나왔었다.

이제 시작!
개발 세팅 끝!
'Development > ReactNative' 카테고리의 다른 글
| [study] The project is using an incompatible version (AGP 8.8.0) of the Android Gradle plugin. Latest supported version is AGP 8.5.1 (0) | 2025.03.21 |
|---|---|
| [study] 포트폴리오 재구성! 새 프로젝트 만들기 시작 (0) | 2025.03.21 |
| [study] WebView->React->특정 Url 로 이동하는 방법 (1) | 2024.11.27 |
| [study] android gradle 7.4.2 -> 8.2.0 업데이트과정 (1) | 2024.11.11 |
| [study] ios에서 스크롤 튕기는 효과 없애는 방법 (0) | 2024.07.05 |